
WordPressの Debug-Bar-Extender が、なかなかに便利だったので紹介してみようと思います。
表示のパフォーマンスというものは、画面上では明確になりにくいため、あれこれとプラグインを入れたりしているうちに、遅くなっているなんてこともありがちですが、Debug BarとDebug-Bar-Extenderは、これを数字として分かりやすく見せてくれるプラグインです。
Debug-Bar-Extenderは、automattic のThorsten tott 氏が開発したプラグインで、名前の通り Debug Bar を拡張するものとなっています。
Debug Bar 単体の機能については、 @wokamoto さんの書かれた WordPress 開発に便利なプラグイン Debug Bar が詳しいので、そちらをご一読ください。
Debug-Bar-Extenderでできること
wp-config.php を修正せずに、データベースのパフォーマンスチェックができる
Debug Bar 単体でも、wp-config.phpの記述を行えば、発行されているクエリーとデータベースのパフォーマンスをチェックできるのですが、書き換えるよりも管理画面からの有効化/停止する方が簡単ですし、記述ミスを心配することもありません。
Profilerタブで、WordPressの処理にかかる時間が計測できる
Profiler タブではWordPressの処理時間をチェックすることが出来ます。
また、処理の途中に計測ポイントを設けて、途中途中での処理時間を計ることもできます。計測ポイントには、デフォルトで備わっているものがあり、ユーザーが計測ポイントを追加すること可能です。
設定次第で、デフォルトの計測ポイントをスキップさせることも可能です。
Variable Lookup で変数の内容確認ができる
変数に格納されているデータの確認ができます。ここでも、デフォルトで幾つかの変数が登録されているほか、ユーザーで変数を登録することもできるようです。
Debug-Bar-Extenderのインストール
他のプラグイン同様、プラグインディレクトリからダウンロードし、プラグイン管理画面より有効化してください。ただし、Debug Barが有効化されていないと、まったく機能しませんので注意が必要です。
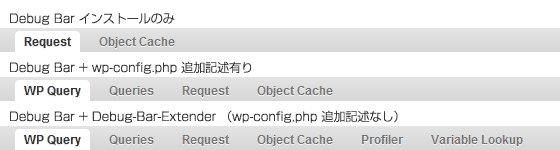
Debug-Bar-Extenderを有効化すると、Debug Barに Profiler、Variable Lookup など、いくつかのタブが追加されます。

Debug-Bar-Extenderでのパフォーマンスチェック
Queries で、スロークエリー、不要なクエリーを確認

- 総クエリー数
- クエリー所用時間の総和
- クエリーの内容
- クエリーを発行した関数
- クエリーを発行した順番
- クエリーにかかったの所要時間
Queries タブでは、データベースのパフォーマンスチェックができます。総クエリー数が多すぎたり、所要時間が長いクエリーがあったりした場合には、画面設計やプラグイン、データ量の見直しなどを行い、改善を図る必要があります。
また、リストの中に下記のようなクエリーはないでしょうか。
これは、なんらかの設定可能なプラグインを入れた際に、デフォルトのまま使用して、設定情報がデータベースに存在していない場合に、ありがちです。
単に、設定の更新ボタンを押して、設定の保存をしておくだけで、意味のない不要なクエリーをカットできますので、今一度確認しておくと良いかと思います。
SELECT option_value FROM wp_options WHERE option_name = '*************' LIMIT 1
Profilerで、処理時間を確認

- WordPressの処理時間の総和
- 概要(処理時間の長い順に表示)
- 計測ポイントでの経過時間
- 実行順での処理時間
- 計測ポイント間における処理時間
- 計測開始から計測ポイントまでの処理時間総和
計測ポイント間での処理時間が長い場合、ポイント間で行っている処理をさらに細分化し、処理内容の適正化、簡略などの検討を行いましょう。
テーマで使っていないウィジェットエリアの削除や、テーマ機能のテンプレートタグ削除なども有効な場合があります。
計測ポイントの追加方法
Debug-Bar-ExtenderのOther Notesにもサンプルが掲載されていますが、テンプレートファイル上などに
<?php Debug_Bar_Extender::instance()->checkpoint('loop start'); ?>
と記述すれば、独自の計測ポイントを追加することができます。アクションフックなどで実行させることも可能そうですね。
最後に
Debug BarやDebug-Bar-Extenderは、開発時や検証に効果を発揮するものなので、常時有効化している意味はまったくありません。開発時におけるパフォーマンス測定やプラグインを追加したとき、一定期間毎に有効化して、パフォーマンスが落ちてないかチェックするような使い方がオススメです。
また、サーバの負荷がわかるなら、サーバ要因によるものか、WordPressによる要因かの切り分けのため、負荷がかかっていない状態で行うようにした方がいいですね。

「Debug BarとDebug-Bar-ExtenderでWordPressのパフォーマンスチェック」への6件のフィードバック